Compositing Operations
Installed TileMill on your computer.
Reviewed Crash Course
Compositing operations affect the way colors and textures of different elements and styles interact with each other.
Without any compositing operations on a source it will just be painted directly over the destination – compositing operations allow us to change this. There are 33 compositing operations available in CartoCSS:
| plus | difference | src |
| minus | exclusion | dst |
| multiply | contrast | src-over |
| screen | invert | dst-over |
| overlay | invert-rgb | src-in |
| darken | grain-merge | dst-in |
| lighten | grain-extract | src-out |
| color-dodge | hue | dst-out |
| color-burn | saturation | src-atop |
| hard-light | color | dst-atop |
| soft-light | value | xor |
The operations in the first two columns are color blending modes that provide a variety of ways to control the blending of the colors of objects and layers with each other. The operations in the last column are Duff-Porter alpha blending modes. They provide a variety of ways to fill and mask objects and layers with each other.
If you are familiar with image editors such as the GIMP or PhotoShop you will recognize many of these as layer blending modes. They work much the same way in TileMill, but do not (necessarily) operate on the layer as a whole. There are two ways to invoke a composite operation - on an entire style attachment via the comp-op property, or on a particular symbolizer via a symbolizer-specific property:
- line-comp-op
- line-pattern-comp-op
- marker-comp-op
- point-comp-op
- polygon-comp-op
- polygon-pattern-comp-op
- raster-comp-op
- shield-comp-op
- text-comp-op
There are times when you’ll want to use the style-wide comp-op and times when you’ll want to use the symbolizer-specific properties. It will depend on the results you want to achieve. With the symbolizer-specific approach, overlapping objects in the style will have their compositing operations applied to each other as well as the layers below. With the style-wide approach, the style will be rendered and flattened first.

// style-wide
#countries {
line-color: #345;
line-width: 4;
polygon-fill: #fff;
comp-op: overlay;
}
| 
// symbolizer-specific
#countries {
line-color: #345;
line-width: 4;
line-comp-op: overlay;
polygon-fill: #fff;
polygon-comp-op: overlay;
}
|
Note: When we talk about the effects of composite operations, we need to talk about a source and a destination. The source is the style or symbolizer that the comp-op property is applied to, and the destination is the rest of the image that is drawn below that. There may also be more parts to the image that appear above the source; these are not affected by the comp-op and are drawn normally.
Example Uses
As a quick overview, this section will show a few examples of some of the many cartographic design options compositing operations provide.
Here is a simple map to start with, using the default countries layer in TileMill filled in white, and a green background.

Map { background-color: #264; }
#countries { polygon-fill: #fff; }
We’ll add the Natural Earth bathymetry layer from the MapBox GeoData library, which contains a number of overlapping polygons representing different ocean depths. (The more polygons overlapping, the deeper the ocean at that spot.)

#bathymetry {
polygon-fill: rgb(16,12,4);
polygon-comp-op: minus;
}
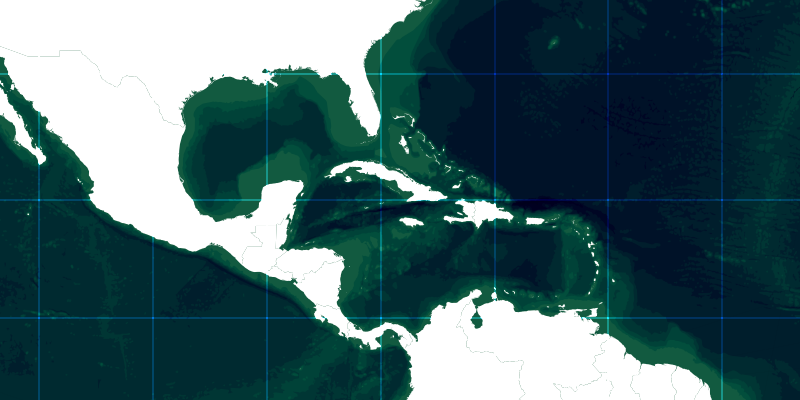
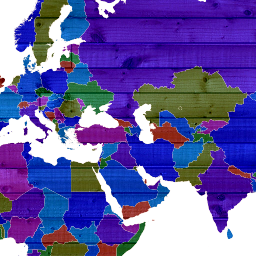
We’ll add a graticules layer which draws lines every 10 by 10 degrees. Using the color-dodge operation, these lines will brighten the colors below. You can also see the lines get brighter at the points where they intersect each other.

#graticules-10 {
line-gamma: 0.01;
line-color: #468;
line-comp-op: color-dodge;
}
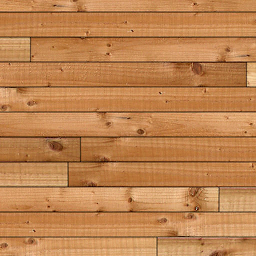
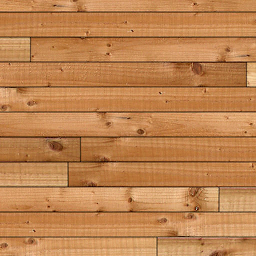
We can also add texture to our map; the soft-light operation is great for this. Here we’re applying it to a solid overlay shape with a pattern fill.

#texture {
polygon-pattern-file: url(static.png);
comp-op: soft-light;
opacity: 0.4;
}
Color Blending
There are 22 color-blending compositing operations. This section will describe the ones that are most useful for cartographic design in TileMill. To illustrate the differences between them all, we’ll show how each of them affect a few example layers and backgrounds.
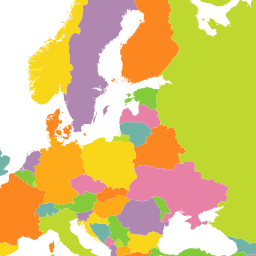
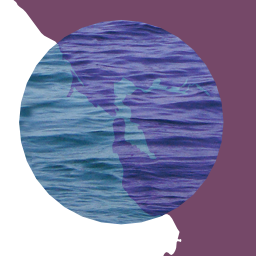
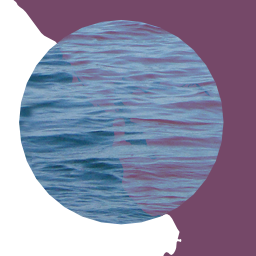
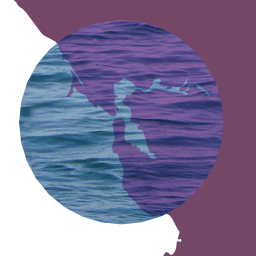
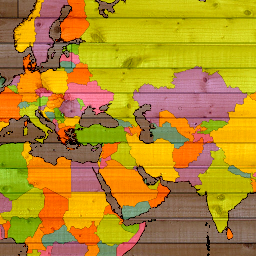
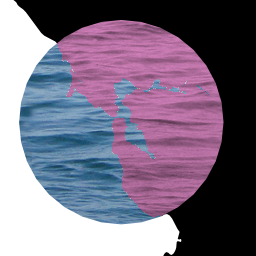
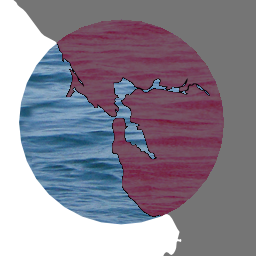
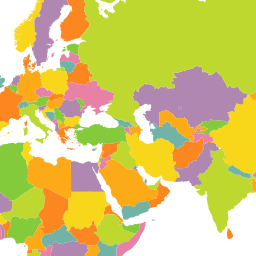
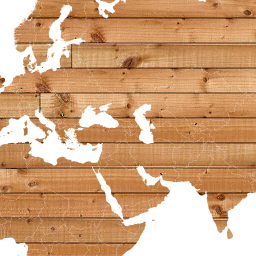
These are the layers the comp-op properties will be applied to:


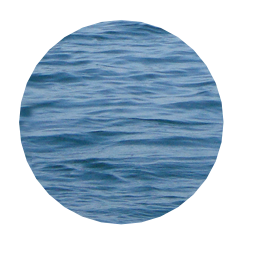
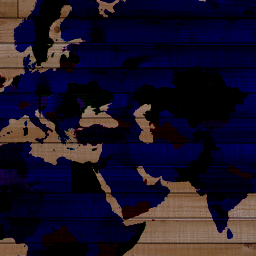
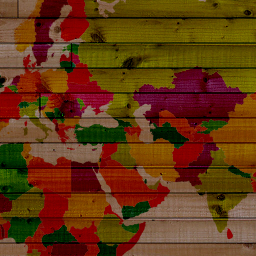
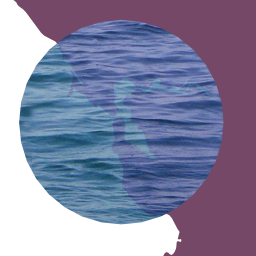
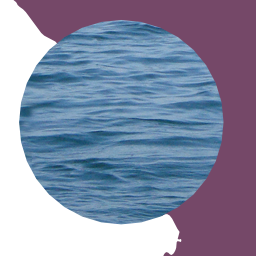
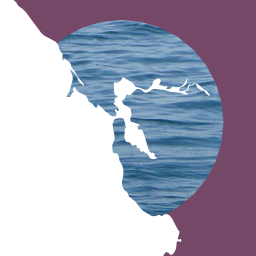
These are the backgrounds the comp-op layers will be overlaid on:


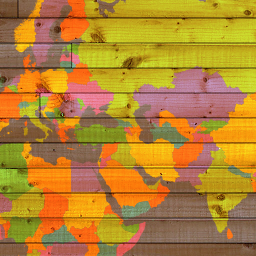
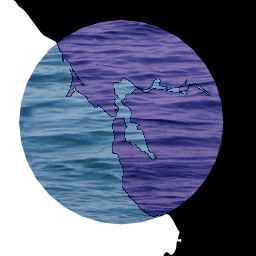
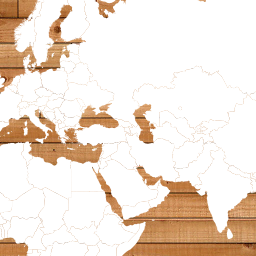
Here is what the result looks like with no comp-op property applied:


Overlay


The overlay comp-op combines the colors from the source image, and also uses them to exaggerate the brightness or darkness of the destination. Overlay is one of a few composite operations that works well for texturing, including using it for terrain data layers.
Multiply


The multiply comp-op multiplies the color of the source and destination, usually resulting in a darkened image tinted to the color of the source. If either the source or destination is solid white, the other will appear unchanged. If either the source or destination is solid black, the result will also be solid black.
One of the many uses for multiply is to simulate the way ink colors would blend with each other or with a textured surface. It can also be used for other kinds of texure effects.
Color-dodge


The color-dodge comp op brightens the colors of the destination based on the source. The lighter the source, the more intense the effect. You’ll get nicer results when using this on dark to mid-tone colors, otherwise the colors can become too intense.
Plus


The plus comp-op adds the color of the source to the destination. For example, if your source color is dark red, this operation will add a small amount of red color to the destination causing it to brighten and also turn red. The lighter your source color, the lighter your result will be because a lot of color will be added. A completely black source will not affect the destination at all because no color will be added. Using this mode on darker source layers is recommended.
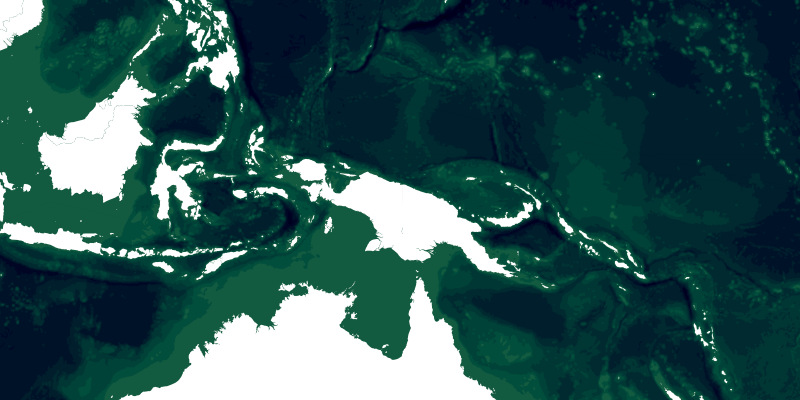
Minus


The minus comp-op subtracts the color of the source from the destination. For example, if your source color is a dark red, this operation will remove a small amount of red color from the destination causing it to darken and turn slightly green/blue. The lighter your source color, the darker your result will be because a lot of color will be subtracted. A completely black source will not affect the destination at all because no color will be removed. Using this mode on darker source layers is recommended.
In the bathymetry example above there are more polygons overlapping each other. The subtraction is run for each overlapping piece, causing areas with a lot of overlap to darken more and shift more to the green spectrum.
Screen


The screen comp-op will paint white pixels from the source over the destination, but black pixels will have no affect. This operation can be useful when applied to textures or raster layers.
Darken


The darken comp-op compares the individual red, green, and blue components of the source and destination and takes the lower of each. This operation can be useful when applied to textures or raster layers.
Lighten


The lighten comp-op compares the individual red, green, and blue components of the source and destination and takes the higher of each.
Color-burn


The color-burn comp op darkens the colors of the destination based on the source. The darker the source, the more intense the effect.
Hard-light


The hard-light comp-op will use light parts of the source to lighten the destination, and dark parts of the source to darken the destination. Mid-tones will have less effect
Soft-light


The soft-light comp-op works like a less intense version of the overlay mode. It is useful for applying texture effects or ghost images.
Grain-merge


Grain-extract


Hue


The hue comp-op applies the hue of the source pixels to the destination pixels, keeping the destination saturation and value.
Saturation


The saturation comp-op applies the saturation of the source pixels to the destination pixels, keeping the destination hue and value.
Color


The color comp-op applies the saturation of the source pixels to the destination pixels, keeping the destination hue and value.
Value


The value comp-op applies the value of the source pixels to the destination pixels, keeping the destination hue and saturation.
Alpha Blending
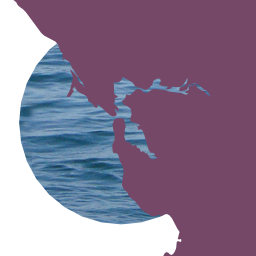
There are 11 alpha blending compositing operations. Rather than altering the colors of a layer, these operations use the shapes of a layer to show or hide the rest of the image in different ways.
Some of these modes will be more useful when applied to the whole style with the comp-op property, rather than with a symbolizer-specific property such as polygon-comp-op. All of the examples below were created with comp-op; there would be fewer differences between some of them had polygon-comp-op been used.
The src and dst composite operations show only the source and destination layers, respectively. Neither are of much use in TileMill (where you can just as easily hide the layers). The src-over comp-op is another one you won’t be uding much. It draws the source and destination normally, the same as not applying a comp-op at all. The rest of the alpha blending compositing operations may be useful for cartography, however.
Dst-over


The dst-over comp-op will draw the source beneath everything else. If your destination forms a solid background, this will effectively hide the source.
Src-in


The src-in comp-op will only draw parts of the source if they intersect with parts of the destination. The colors of the destination will not be drawn, only alpha channel (the shapes). If your destination forms a solid background, this operation will effectively be the same as src, since all parts of the source will intersect with the destination.
Dst-in


The dst-in comp-op will only draw parts of the destination that intersect with parts of the sources. The colors of the source will not be drawn, only the alpha channel (the shapes). If your source is completely solid, this operation will effectively be the same as dst, since all parts of the destination will intersect with the source.
Src-out


The src-out comp-op will only draw parts of the source that do not intersect parts of the destination. The colors of the destination will not be drawn, only alpha channel (the shapes). If your destination forms a solid background, this operation will completely hide both the source and the destination, since all parts of the source intersect the destination.
Dst-out


The dst-out comp-op will only draw parts of the destination that do not intersect parts of the source. The colors of the source will not be drawn, only alpha channel (the shapes). If your source is completely solid, this operation will completely hide both the source and the destination, since all parts of the source intersect the destination.
Src-atop


The src-atop comp-op will only draw the source where it intersects with the destination. It will also draw the entire destination. If your destination forms a solid background, the result will be the same as src-over (or no comp-op at all).
Dst-atop


The dst-atop comp-op will only draw the destination on top of the source, but only where the two intersect. All parts of the source will be drawn, but below the destination. If your destination forms a solid background, no part of the source will be visible.
Xor


The xor comp-op means ‘exclusive or’. It will only draw parts of the source and destination that do not overlap each other. If either your source or your destination forms a solid layer, neither will be drawn because there are no non-overlapping parts.